miércoles, 11 de octubre de 2023

In today's fast-paced digital landscape, effective communication is key. Iconography plays a central role in modern design, serving as a visual language that transcends cultural and linguistic barriers. In this blog post, we'll explore the significance of iconography in modern design and how it enhances user experience, simplifies navigation, and communicates complex ideas with clarity.
Enhancing User Experience
Visual Communication
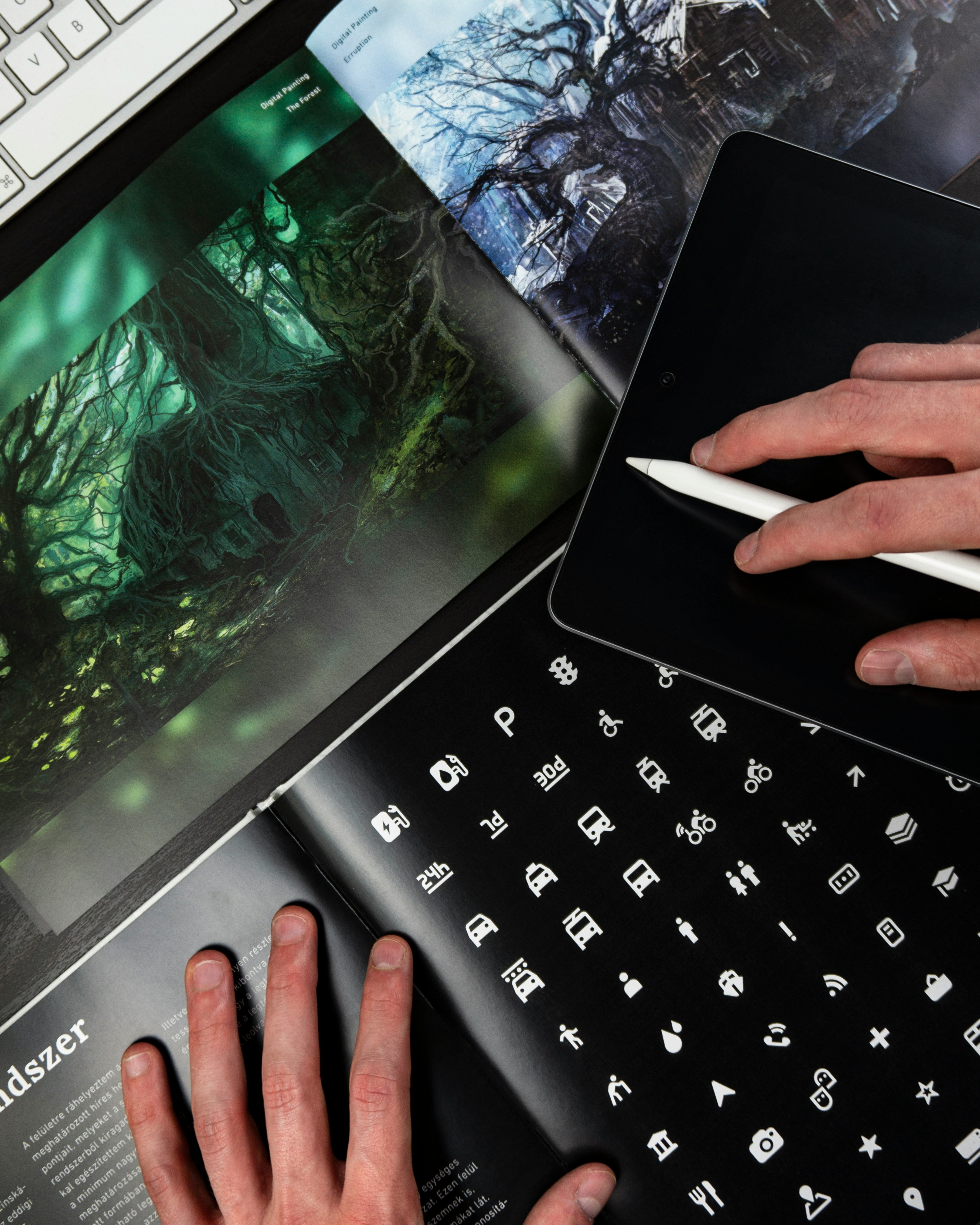
Icons are powerful tools for conveying information quickly and intuitively. By using familiar symbols and visual metaphors, designers can communicate complex concepts in a concise and accessible manner. Icons provide users with immediate visual cues, helping them understand functionality, navigate interfaces, and perform tasks more efficiently.
Streamlining Navigation
In user interface (UI) design, icons are commonly used to represent navigation elements, actions, and functions. By replacing text labels with icons, designers can conserve screen space and create cleaner, more streamlined interfaces. Well-designed icons enable users to recognize and interact with interface elements more easily, resulting in a smoother and more enjoyable user experience.
Communicating Brand Identity
Distinctive Branding
Iconography plays a crucial role in branding, helping companies establish distinctive visual identities that resonate with their target audience. Brand icons serve as recognizable symbols that evoke brand personality, values, and identity. Whether it's Apple's iconic bitten apple or Nike's swoosh, brand icons have become synonymous with their respective companies, conveying meaning and creating emotional connections with consumers.
Consistent Branding
Consistency is key in branding, and icons play a vital role in maintaining brand cohesion across various touchpoints. By using consistent visual language, color palettes, and design styles, companies can reinforce brand recognition and build brand equity over time. Icons serve as recognizable brand elements that unify marketing materials, digital platforms, and physical products, creating a cohesive and memorable brand experience.
Optimizing Mobile and Web Design
Responsive Design
With the proliferation of mobile devices and responsive design, icons have become essential elements in optimizing user interfaces for different screen sizes and resolutions. Scalable vector icons ensure that interface elements remain crisp and clear across various devices, from smartphones and tablets to desktop computers. Icons adapt seamlessly to different screen sizes, maintaining usability and readability on smaller screens.
Touchscreen Interaction
Icons are particularly well-suited for touchscreen interaction, where space is limited, and users rely on visual feedback to navigate interfaces. Touch-friendly icons with clear shapes and ample spacing enhance usability and reduce the risk of accidental taps or errors. Icons serve as interactive touch targets that users can easily tap or swipe, facilitating smooth and intuitive interactions on touch-enabled devices.
Conclusion
Iconography plays a multifaceted role in modern design, serving as a versatile tool for enhancing user experience, communicating brand identity, and optimizing interface design for digital platforms. Icons simplify navigation, convey information at a glance, and contribute to a cohesive and memorable brand experience. As technology continues to evolve, the role of iconography in design will only become more prominent, shaping the way we interact with digital interfaces and communicate visually in the digital age.